Google ChromeでEvernote専用ブラウザを作る
ウェブブラウザを使い、ウェブアプリをネイティブアプリ化するSSB(Site-specific browser)という手法があります。
これを使うと、様々なウェブサービスをネイティブアプリ化(専用ブラウザ化)することができます。
そこで今回は、最近人気のウェブブラウザGoogle Chromeで、クラウド型のメモ帳「Evernote」をSSB化し、Evernote専用ブラウザを作ることにしました。
きっかけ
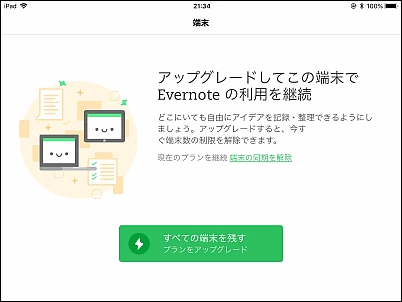
EvernoteにはWindows・iOS・Android用の純正アプリがあるのですが、無料プランの「Evernoteベーシック」では、端末数制限がかけられており、純正アプリは2つまでに制限されています。
今まではパソコン・スマートフォンでEvernoteを使っていたので端末制限の範囲内で問題なかったのですが、新たに購入したタブレットでも使おうとしたところ引っかかってしまいました。
有料プラン「Evernoteプラス」(年額¥3,100、月額換算で約¥258)を契約して、端末数制限を無制限にすることも考えました。
妥当な金額だとは思いますが、単にメモ帳としてしか使っていない私にとっては、容量アップ・編集履歴などの特典に魅力を感じることができませんでした。

そこで正攻法で解決できないか、考えてみました。
端末数制限を回避する方法として、別アカウントを取ってノートを共有して編集・閲覧するという方法があります。しかし複数のアカウントを所有することになり、管理が面倒になります。
またEvernote APIを使用するサードパーティ製アプリは端末数制限の対象外(「Evernote ヘルプ&参考情報 よくあるご質問: 端末に関して」を参照)ということを利用して、サードパーティ製アプリを使用する方法もあります。ただサードパーティ製アプリは数少なく、また英語版のものばかりで利用者もあまり多くない様子です(「Evernote App Center」を参照)。
そこでパソコンでは制限適用外のウェブ版を使い、規定の2つ以内に収めることにしました。
※追記
2020年10月の仕様変更で、ウェブ版も端末数制限の適用対象になってしまったため、現在は以下の方法では端末数制限は回避できません。
SSB(Site-specific browser)
専用ブラウザ化に適した、独立したウィンドウを持ち、最小限のUIを持ったインターネットブラウザはないか探してみました。
そこで、ウェブブラウザを使ってウェブアプリをネイティブアプリ化するSSB(Site-Specific Browser)という手法があることを知りました。
これを使おうと思ったのですが、SSBが注目されていたのは2007年頃の話で、当時存在していたSSB化ソフトはMac用だったり、すでに配布サイトが消滅していたり、長らくアップデートされておらず使いものにならなくなっていました。
そこで今でもSSBに対応したブラウザを探してみたところ、最近人気のウェブブラウザGoogle Chromeが対応していることがわかりました。
専用ブラウザ化の方法
まずGoogle Chromeを起動し、Evernoteにログインします。
アドレスバー(URL入力欄)の隣にある「︙」をクリックし、「その他のツール(L)」→「デスクトップに追加…」を選択します。
そして「ウィンドウとして開く」にチェックを付けて、「追加」をクリックすると、デスクトップにEvernoteのアイコンができます。
これで専用ブラウザ化は完了です。次回からは、このアイコンを使ってEvenote専用ブラウザを起動してください。
Evernoteのウェブサイトを表示させているだけなので、インターネットとつながっていないと使えなかったり、定期的に再ログインを求められたり、起動がやや遅いという難点はありますが、純正アプリと同じデザインなので違和感なく使えます。
またローカルデータベースや同期作業がないため動作が軽く、スクロールもスムーズスクロールになるというメリットがあります。

(Google Chrome バージョン71での表示例)
Internet Explorerを使う場合
Google Chromeと違って独立したプロセスにはならないし、アイコンのデザインはWSH用のものになってしまうのですが、Windowsに標準でインストールされているWSH(Windows Script Host)を使うと、Internet Explorerを専用ブラウザっぽく見せることができます。
下記のスクリプトを、Evernote.jsと名づけて保存してください。このファイルをダブルクリックすると、専用ブラウザ風のEvernoteを使うことができます。
var IE = WScript.CreateObject("InternetExplorer.Application");
IE.Navigate("https://www.evernote.com/Home.action"); // EvernoteのURL
IE.Top = 0; // ウィンドウの位置(縦方向)
IE.Left = 0; // ウィンドウの位置(横方向)
IE.Width = 800; // ウィンドウの幅
IE.Height = 600; // ウィンドウの高さ
IE.Visible = true;
IE.Resizable = false; // ウィンドウのリサイズを禁止しない
IE.AddressBar = false; // アドレスバーは表示させない
IE.MenuBar = false; // メニューバーは表示させない
IE.StatusBar = false; // ステータスバーは表示させない
IE.ToolBar = false; // ツールバーは表示させない
